快速套用 bootstrap 範本及 jinja 架構建立網頁
Flask 及 Django 都是 Python 最常使用的 web 框架,除了架設 API 外,也可以建立 website,其中 flask 更是以輕量級聞名,可以很容易架設 app。 而資料科學家多是熟悉 R 或 Python 語言,對前端通常是一竅不通,下面就說明如何抓取現成的網頁框架,快速透過 flask 架起來。
Python Flask 框架 bootstrap

網頁樣版對於網頁,通常大家知道的就是 html + CSS + JavaScript 的組合,進階一點就會使用一些 Vue、React 之類的框架優化,或是使用 Bootstrap 進行美化。 為了快速達到我們的目的,我們直接去網路上找免費的網頁樣板,如 Google 搜尋 「bootstrap template free」來找網頁樣板,我們以這個網站為例,找一個免費而且順眼的。 這個看起來很有質感,就決定是它了!
Python Flask 框架 bootstrap

https://github.com/startbootstrap/startbootstrap-grayscale把整個 git code 抓下來會看到,可以看到裡面結構其實很簡單,dist 裡面的 index.html 是主頁,其他都是協助渲染網頁的素材,接下來就是怎麼把 web 架起來。
Python Flask 框架 bootstrap

開發環境IDE 選擇有很多,但 Jypyter Notebook 絕對不會是首選,建議可以用 vscode 或 pycharm。 首先開啟一個資料夾叫 myweb 作為根目錄,建立一個叫 main.py 的檔案,內容如下:
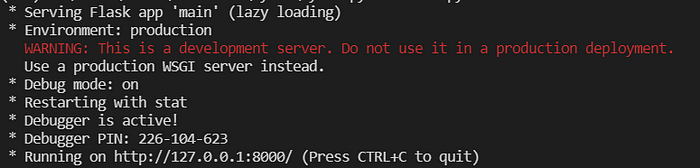
打開 terminal 終端機,到路徑下打上 python main.py 就會看到網頁開始運行,到瀏覽器打上網址 8000 port 就可以看到我們快速建好的網頁。
Python Flask 框架 bootstrap

Python Flask 框架 bootstrap

MVC架構上面透過 @app.route() 建立路由是 flask API 常見的手法,但我們要做的是網頁,需要更完整的框架,所以使用 MVC 架構來整理我們的目錄。 MVC 框架詳細可以參考 Wiki 內容,大家只要知道,MVC 就是把 main.py 裡面的東西拆出來,不要讓一個 Py 檔塞一堆東西,並且把 html、css、Js、程式函數丟到該屬於它們的位置,讓整個結構看起來更整齊。 把現在的資料夾結構: +---myweb
| | main.py改成下面的MVC架構,並新增 3 個 Py 檔及兩個空資料夾 static、templates: +---myweb
| | main.py
| +---app
| | route.py
| | __init__.py
| +---static
| +---templates3 個 Py 檔修改如下:
從上面可以看到,我們把原本的 @app.route() 分離出 2 個 Py 檔,一個是 __init__.py,建立 url 及 route 關聯。一個是 route.py 建立網頁的後端函數。 這樣就能達到最簡單的前後端分離了,重新整理一下網頁,文字顯示正常:
Python Flask 框架 bootstrap

融合網頁樣板回到我們剛才下載好的網頁樣板,因為整個網頁只有用到 dist 的內容,將 dist資料夾全部丟進去 static 下,然後把 dist 下面 index.html 丟到 templates。 +---myweb
| | main.py
| +---app
| | route.py
| | __init__.py
| |
| +---static
| | +---dist
| |
| +---templates
| | index.html接著要讓 index 給後台知道,所以修改 __init__.py 及 route.py 內容:
index 可以改成任何想顯示在 url 的文字
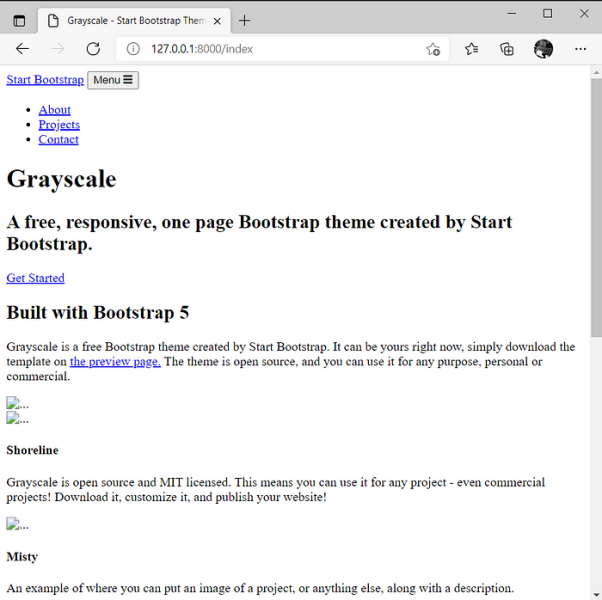
渲染出 html 檔,使用 render_template 函數完成後會發現 index 文字出來了,但排版顯示有問題,包含圖片也顯示不出來,主因是 index.html 抓不到 img、 Js 跟 css 資訊。
Python Flask 框架 bootstrap

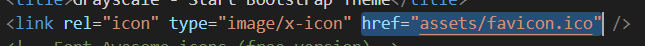
Jinja 框架接下來就要搬出一個強大的框架 Jinja,詳細可以看官方文件,他可以在 html 檔案裡面塞入變數跟後台溝通。 舉個例子,打開 index.html 可以看到目前路徑 href 位置,是網頁吃不到的:
Python Flask 框架 bootstrap

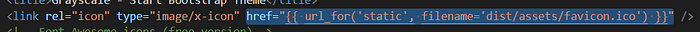
因為我們已經將 dist 丟到 static 裡面了,需要透過兩個大括弧,加入 jinja 語法 {{url_for()}}告知新路徑,如下:
Python Flask 框架 bootstrap

其他的路徑也是比照辦理,包含 href、scr,可以直接複製下面改好的語法:
完成後網址後面帶入 /index ,美美的網頁跑出來了。
Jinja 的功能不僅於此,我們可以在後台加入變數,渲染在前端畫面中。 例如我們想改網頁的標題 Start Bootstrap 及 GRAYSCALE 的大字內容,最直觀是到 index.html 直接改,現在我們改用 {{變數}} 來修改:
Python Flask 框架 bootstrap

Python Flask 框架 bootstrap

修改成:
Python Flask 框架 bootstrap

Python Flask 框架 bootstrap

然後在 route.py 的 index function 加入變數內容,方法如下:
重新整理一下網頁就會修改了:
Python Flask 框架 bootstrap

Jinja 的功能相當強大,也有 for 及 ifelse 的功能加速開發效率,聰明的你一定會發現,只要 python 能做得到,都可以渲染到前端畫面去。 同樣技巧也可以建立 Dashboard 產品、模型 Demo 網頁,配合前端的框架,就能建立完整的網站了。
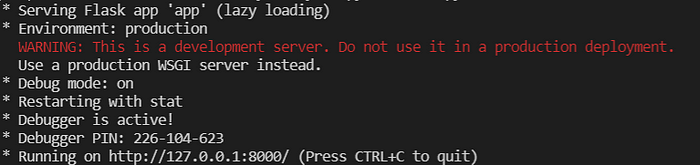
現在只是簡單的 flask 網頁,如果要穩定營運使用的話,其實有前後端溝通效率問題,當你起環境時就會跳 warning 提醒你了。
Python Flask 框架 bootstrap

最好是配合 uwsgi 及 Nginx 框架,讓網站更加完善,然後使用 container 技術將網站打包,我們就留到下一次分享吧。
https://medium.com/%E5%B7%A5%E7% ... %AB%99-353e449a9bc8 |